Implementei o plugin WP Paypal no WordPress, mas ele parou de funcionar de repente.
Isso aconteceu depois q instalei e ativei várias coisas no plugin W3 Total Cache (que é muito bom alías).
Quando eu inativava o W3 Total Cache, o WP Paypal voltava a funcionar...
Por fim, identifiquei que o bastava desativar o "Minify" e "Browser Cache" em:
Admin do Wordpress > Performance > General Settings
-----------
Quando identifiquei isso fiquei feliz pq descobri, mas fiquei puto, pq queria manter o Minify e Browser Cache habilitados... Para fazer isso tive que fazer o seguinte:
-----------
Identifiquei que eu posso manter o "Browser Cache" enabled, desde que eu desative o "Prevent caching of objects after settings change" em:
Admin do Wordpress > Performance > Browser Cache > General
Fonte da dica: https://premium.wpmudev.org/forums/topic/exception-for-w3-total-cache-browser-cache
-----------
Identifiquei que eu posso manter o "Minify" enabled, desde que eu coloque o nome da página "/nomedapagina" (sem as aspas) em:
Admin do Wordpress > Performance > Minify > Advanced > Never minify the following pages:
Fonte da dica: Tentativa e erro :D
Abraços!
Adriano Schmidt
quarta-feira, 20 de setembro de 2017
sexta-feira, 8 de setembro de 2017
Doméstica App - Case de UX
Pessoal...
Sou o UX Designer do aplicativo Doméstica App, onde quem tem empregados domésticos pode controlar ponto, gerar folha de pagamento, integrar automaticamente com o eSocial, sem precisar de um contador!
O aplicativo ainda não está 100% finalizado, mas já está nas App Stores:
Android:
Baixar Doméstica App para Android
iOS:
Baixar Doméstica App para iOS
Caso você queira usar e me dar um feedback, ficarei feliz :)
E se gostar, deixe 5 estrelinhas tmb :P
Em breve postarei mais detalhes do projeto e de como foi o processo.
Abraços!
Adriano Schmidt
Sou o UX Designer do aplicativo Doméstica App, onde quem tem empregados domésticos pode controlar ponto, gerar folha de pagamento, integrar automaticamente com o eSocial, sem precisar de um contador!
O aplicativo ainda não está 100% finalizado, mas já está nas App Stores:
Android:
Baixar Doméstica App para Android
iOS:
Baixar Doméstica App para iOS
Caso você queira usar e me dar um feedback, ficarei feliz :)
E se gostar, deixe 5 estrelinhas tmb :P
Em breve postarei mais detalhes do projeto e de como foi o processo.
Abraços!
Adriano Schmidt
segunda-feira, 13 de março de 2017
npm install npm ERR! Error: EPERM: operation not permitted, rename
Opa :)
Ao dar um npm install tive o seguinte erro:
Para resolver eu fiz duas coisas:
- rodei o comando "npm cache clean" (talvez esse passo não seja necessário, mas mal não faz)
- desativei temporariamente o antivírus (Avast)
e ao rodar novamente o "npm install" tudo funcionou perfeitamente!
Abraço!
Adriano Schmidt
Ao dar um npm install tive o seguinte erro:
npm ERR! Windows_NT 10.0.14393
npm ERR! argv "C:\\work\\Dropbox\\othertools\\node\\node.exe" "C:\\Users\\Adriano\\AppData\\Roaming\\npm\\node_modules\\npm\\bin\\npm-cli.js" "install"
npm ERR! node v4.6.0
npm ERR! npm v3.9.3
npm ERR! path C:\work\Dropbox\workspaces\ws-ionic\k2\node_modules\.staging\tryit-8b241062\package.json.3684708665
npm ERR! code EPERM
npm ERR! errno -4048
npm ERR! syscall rename
npm ERR! Error: EPERM: operation not permitted, rename 'C:\work\Dropbox\workspaces\ws-ionic\k2\node_modules\.staging\tryit-8b241062\package.json.3684708665' -> 'C:\work\Dropbox\workspaces\ws-ionic\k2\node_modules\.staging\tryit-8b241062\package.json'
npm ERR! at Error (native)
npm ERR! { [Error: EPERM: operation not permitted, rename 'C:\work\Dropbox\workspaces\ws-ionic\k2\node_modules\.staging\tryit-8b241062\package.json.3684708665' -> 'C:\work\Dropbox\workspaces\ws-ionic\k2\node_modules\.staging\tryit-8b241062\package.json']
npm ERR! errno: -4048,
npm ERR! code: 'EPERM',
npm ERR! syscall: 'rename',
npm ERR! path: 'C:\\work\\Dropbox\\workspaces\\ws-ionic\\k2\\node_modules\\.staging\\tryit-8b241062\\package.json.3684708665',
npm ERR! dest: 'C:\\work\\Dropbox\\workspaces\\ws-ionic\\k2\\node_modules\\.staging\\tryit-8b241062\\package.json',
npm ERR! parent: 'my-app' }
npm ERR!
npm ERR! Please try running this command again as root/Administrator.
npm ERR! Please include the following file with any support request:
npm ERR! C:\work\Dropbox\workspaces\ws-ionic\k2\npm-debug.logPara resolver eu fiz duas coisas:
- rodei o comando "npm cache clean" (talvez esse passo não seja necessário, mas mal não faz)
- desativei temporariamente o antivírus (Avast)
e ao rodar novamente o "npm install" tudo funcionou perfeitamente!
Abraço!
Adriano Schmidt
segunda-feira, 6 de março de 2017
Ionic Android - AAPT: No resource found that matches the given name (at 'icon' with value '@drawable/icon')
E aí meu brother que está lendo esse artigo, tudo bom? :)
Rodei o comando "ionic build android" e tive o seguinte erro:
Para resolver fiz o seguinte:
- Fui na pasta/platforms/android/res
- Criei uma pasta chamada "drawable"
- Coloquei um arquivo png qualquer chamado icon.png
Pronto, resolveu :)
Não sei se é a melhor solução, provavelmente não hahah Talvez seja algum conflito de versão ou versão desatualizada de algo (do sdk talvez)...
Como não sou eu que vou gerar o aplicativo para a play store, estou só resolvendo uns bugs aqui, então pra mim, essa solução foi suficiente... Talvez pra vc não tenha sido, mas acredito que posso ter te ajudado a pelo menos entender melhor o problema.
Fonte: http://stackoverflow.com/questions/4736523/no-resource-found-that-matches-the-given-name
Abraço!
Adriano Schmidt
Rodei o comando "ionic build android" e tive o seguinte erro:
cp: no such file or directory: C:\work\Dropbox\workspaces\ws-ionic\my-app\resources\android\icon\drawable-ldpi-icon.png cp: no such file or directory: C:\work\Dropbox\workspaces\ws-ionic\my-app\resources\android\icon\drawable-mdpi-icon.png cp: no such file or directory: C:\work\Dropbox\workspaces\ws-ionic\my-app\resources\android\icon\drawable-hdpi-icon.png cp: no such file or directory: C:\work\Dropbox\workspaces\ws-ionic\my-app\resources\android\icon\drawable-xhdpi-icon.png cp: no such file or directory: C:\work\Dropbox\workspaces\ws-ionic\my-app\resources\android\icon\drawable-xxhdpi-icon.png cp: no such file or directory: C:\work\Dropbox\workspaces\ws-ionic\my-app\resources\android\icon\drawable-xxxhdpi-icon.png cp: no such file or directory: C:\work\Dropbox\workspaces\ws-ionic\my-app\resources\android\splash\drawable-land-ldpi-screen.png cp: no such file or directory: C:\work\Dropbox\workspaces\ws-ionic\my-app\resources\android\splash\drawable-land-mdpi-screen.png cp: no such file or directory: C:\work\Dropbox\workspaces\ws-ionic\my-app\resources\android\splash\drawable-land-hdpi-screen.png cp: no such file or directory: C:\work\Dropbox\workspaces\ws-ionic\my-app\resources\android\splash\drawable-land-xhdpi-screen.png cp: no such file or directory: C:\work\Dropbox\workspaces\ws-ionic\my-app\resources\android\splash\drawable-land-xxhdpi-screen.png cp: no such file or directory: C:\work\Dropbox\workspaces\ws-ionic\my-app\resources\android\splash\drawable-land-xxxhdpi-screen.png cp: no such file or directory: C:\work\Dropbox\workspaces\ws-ionic\my-app\resources\android\splash\drawable-port-ldpi-screen.png cp: no such file or directory: C:\work\Dropbox\workspaces\ws-ionic\my-app\resources\android\splash\drawable-port-mdpi-screen.png cp: no such file or directory: C:\work\Dropbox\workspaces\ws-ionic\my-app\resources\android\splash\drawable-port-hdpi-screen.png cp: no such file or directory: C:\work\Dropbox\workspaces\ws-ionic\my-app\resources\android\splash\drawable-port-xhdpi-screen.png cp: no such file or directory: C:\work\Dropbox\workspaces\ws-ionic\my-app\resources\android\splash\drawable-port-xxhdpi-screen.png cp: no such file or directory: C:\work\Dropbox\workspaces\ws-ionic\my-app\resources\android\splash\drawable-port-xxxhdpi-screen.png [...] :CordovaLib:compileDebugJavaWithJavacNote: Some input files use or override a deprecated API. Note: Recompile with -Xlint:deprecation for details. [...] :CordovaLib:compileReleaseJavaWithJavacNote: Some input files use or override a deprecated API. Note: Recompile with -Xlint:deprecation for details. :CordovaLib:processReleaseJavaRes UP-TO-DATE :CordovaLib:transformResourcesWithMergeJavaResForRelease :CordovaLib:transformClassesAndResourcesWithSyncLibJarsForRelease :CordovaLib:mergeReleaseJniLibFolders :CordovaLib:transformNative_libsWithMergeJniLibsForRelease :CordovaLib:transformNative_libsWithSyncJniLibsForRelease :CordovaLib:bundleRelease :prepareComAndroidSupportSupportV42411Library :prepareDebugDependencies :compileDebugAidl :compileDebugRenderscript :generateDebugBuildConfig :generateDebugAssets UP-TO-DATE :mergeDebugAssets :generateDebugResValues :generateDebugResources :mergeDebugResources :processDebugManifest :processDebugResourcesC:\work\Dropbox\workspaces\ws-ionic\my-app\platforms\android\build\intermediates\manifests\full\debug\AndroidManifest.xml:25:23-37 : AAPT: No resource found that matches the given name (at 'icon' with value '@drawable/icon'). FAILED FAILURE: Build failed with an exception. * What went wrong: Execution failed for task ':processDebugResources'. > com.android.ide.common.process.ProcessException: org.gradle.process.internal.ExecException: Process 'command 'C:\work\Dropbox\android\sdk\build-tools\23.0.1\aapt.exe'' finished with non-zero exit value 1 * Try: Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output. BUILD FAILED Total time: 40.179 secs ERROR building one of the platforms: Error code 1 for command: cmd with args: /s,/c,"C:\work\Dropbox\workspaces\ws-ionic\my-app\platforms\android\gradlew cdvBuildDebug -b C:\work\Dropbox\workspaces\ws-ionic\my-app\platforms\android\build.gradle -Dorg.gradle.daemon=true -Pandroid.useDeprecatedNdk=true" You may not have the required environment or OS to build this project Error: Error code 1 for command: cmd with args: /s,/c,"C:\work\Dropbox\workspaces\ws-ionic\my-app\platforms\android\gradlew cdvBuildDebug -b C:\work\Dropbox\workspaces\ws-ionic\my-app\platforms\android\build.gradle -Dorg.gradle.daemon=true -Pandroid.useDeprecatedNdk=true"
Para resolver fiz o seguinte:
- Fui na pasta
- Criei uma pasta chamada "drawable"
- Coloquei um arquivo png qualquer chamado icon.png
Pronto, resolveu :)
Não sei se é a melhor solução, provavelmente não hahah Talvez seja algum conflito de versão ou versão desatualizada de algo (do sdk talvez)...
Como não sou eu que vou gerar o aplicativo para a play store, estou só resolvendo uns bugs aqui, então pra mim, essa solução foi suficiente... Talvez pra vc não tenha sido, mas acredito que posso ter te ajudado a pelo menos entender melhor o problema.
Fonte: http://stackoverflow.com/questions/4736523/no-resource-found-that-matches-the-given-name
Abraço!
Adriano Schmidt
Ionic Android - "Could not resolve all dependencies for configuration" e "Could not find any version that matches com.android.support:support"
Olá :)
Rodei o comando "ionic build android" e tive o seguinte erro:
Pra resolver:
- Abra o Android Studio
- Acesse: Tools > Android > SDK Manager
- Clique na aba SDK Tools
- Selecione "Android Support Repository"
- Dê um "Apply"
- Vá seguindo a instalação
Fonte: https://github.com/driftyco/ionic-cloud-issues/issues/107
É isso aí, abraço!
Adriano Schmidt
Rodei o comando "ionic build android" e tive o seguinte erro:
Running command: C:\work\Dropbox\othertools\node\node.exe C:\work\Dropbox\workspaces\ws-ionic\my-app\hooks\after_prepare\010_add_platform_class.js C:\work\Dropbox\workspaces\ws-ionic\my-app
add to body class: platform-android
Running command: C:\work\Dropbox\othertools\node\node.exe C:\work\Dropbox\workspaces\ws-ionic\my-app\hooks\after_prepare\020_remove_sass_from_platforms.js C:\work\Dropbox\workspaces\ws-ionic\my-app
ANDROID_HOME=C:\work\Dropbox\android\sdk
JAVA_HOME=C:\work\Dropbox\java\windows\jdk1.8.0_60
FAILURE: Build failed with an exception.
* What went wrong:
A problem occurred configuring root project 'android'.
> Could not resolve all dependencies for configuration ':_debugCompile'.
> Could not find any version that matches com.android.support:support-v4:24.1.1+.
Searched in the following locations:
https://repo1.maven.org/maven2/com/android/support/support-v4/maven-metadata.xml
https://repo1.maven.org/maven2/com/android/support/support-v4/
file:/C:/work/Dropbox/android/sdk/extras/android/m2repository/com/android/support/support-v4/maven-metadata.xml
file:/C:/work/Dropbox/android/sdk/extras/google/m2repository/com/android/support/support-v4/maven-metadata.xml
file:/C:/work/Dropbox/android/sdk/extras/google/m2repository/com/android/support/support-v4/
Required by:
:android:unspecified
* Try:
Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output.
BUILD FAILED
Total time: 23.703 secs
ERROR building one of the platforms: Error code 1 for command: cmd with args: /s,/c,"C:\work\Dropbox\workspaces\ws-ionic\my-app\platforms\android\gradlew cdvBuildDebug -b C:\work\Dropbox\workspaces\ws-ionic\my-app\platforms\android\build.gradle -Dorg.gradle.daemon=true -Pandroid.useDeprecatedNdk=true"
You may not have the required environment or OS to build this project
Error: Error code 1 for command: cmd with args: /s,/c,"C:\work\Dropbox\workspaces\ws-ionic\my-app\platforms\android\gradlew cdvBuildDebug -b C:\work\Dropbox\workspaces\ws-ionic\my-app\platforms\android\build.gradle -Dorg.gradle.daemon=true -Pandroid.useDeprecatedNdk=true"Pra resolver:
- Abra o Android Studio
- Acesse: Tools > Android > SDK Manager
- Clique na aba SDK Tools
- Selecione "Android Support Repository"
- Dê um "Apply"
- Vá seguindo a instalação
Fonte: https://github.com/driftyco/ionic-cloud-issues/issues/107
É isso aí, abraço!
Adriano Schmidt
quinta-feira, 27 de outubro de 2016
Como centralizar uma imagem dentro de uma div?
Nossa, pesquisei muito pra conseguir descobrir isso...
Tenho uma div e dentro dela uma imagem....
E essa imagem é maior que a div... então quero que o que seja maior que a div, desapareça...
Para isso é fácil, basta colocar na sua div via CSS:
Mas no meu caso só isso não era suficiente, pq eu queria que a imagem ficasse centralizada dentro da minha div...
Então é necessário dar um
Mas pra mim ainda não tinha dado certo... pq a imagem era dinâmica e podia ter vários tamanhos... então tive que adicionar esse CSS na imagem:
E então funcionou :)
Se o seu caso for centralizar horizontalmente e não verticalmente, provavelmente vai ter q usar left ao invés de top e translateX ao invés de translateY... mas não testei isso...
Como cada caso é um caso, talvez você tenha que adicionar um
No meu caso ainda tive que usar media query pois queria alguns comportamentos diferentes no mobile/tablet/desktop... a div tinha tamanho diferente em cada device...
Bom, basicamente é isso.. Mais detalhes deem uma olhada no código do cover em qualquer perfil do Facebook e vejam esse artigo que foi onde achei a solução: http://jonrohan.codes/fieldnotes/vertically-center-clipped-image/
Abraço!
Adriano Schmidt
Tenho uma div e dentro dela uma imagem....
E essa imagem é maior que a div... então quero que o que seja maior que a div, desapareça...
Para isso é fácil, basta colocar na sua div via CSS:
overflow: hidden;Isso eu copiei da capa (cover) das páginas do Facebook, dei um inspecionar elemento e vi como era feito.
Mas no meu caso só isso não era suficiente, pq eu queria que a imagem ficasse centralizada dentro da minha div...
Então é necessário dar um
top: -50pxou um
margin-top: -50pxou ainda com porcentagem: 10% por exemplo
Mas pra mim ainda não tinha dado certo... pq a imagem era dinâmica e podia ter vários tamanhos... então tive que adicionar esse CSS na imagem:
position: relative; top: 50%; -webkit-transform: translateY(-50%); -ms-transform: translateY(-50%); transform: translateY(-50%);
E então funcionou :)
Se o seu caso for centralizar horizontalmente e não verticalmente, provavelmente vai ter q usar left ao invés de top e translateX ao invés de translateY... mas não testei isso...
Como cada caso é um caso, talvez você tenha que adicionar um
min-height: 200px;na sua imagem, não necessariamente 200px mas o tamanho da sua div, isso faz com que imagens menores q o tamanho da div estiquem... mas tem que ver se é esse comportamento que você quer..
No meu caso ainda tive que usar media query pois queria alguns comportamentos diferentes no mobile/tablet/desktop... a div tinha tamanho diferente em cada device...
Bom, basicamente é isso.. Mais detalhes deem uma olhada no código do cover em qualquer perfil do Facebook e vejam esse artigo que foi onde achei a solução: http://jonrohan.codes/fieldnotes/vertically-center-clipped-image/
Abraço!
Adriano Schmidt
domingo, 25 de setembro de 2016
Como transferir um domínio de CPF para CNPJ no registro br?
Siga esses passos:
1) Preencher esse formulário: http://registro.br/cgi-bin/nicbr/transferencia_de_dominio
2) Validar se todos os dados no documento gerado no formulário estão corretos
3) Ir ao cartório para assinar o documento gerado no formulário reconhecendo firma.
4) Fazer cópia (xerox) de algum documento que tenha o CPF (Identidade ou Carteira de motorista) do titular atual
5) Fazer cópia (xerox) do cartão de CNPJ da empresa
6) Ir ao correio e enviar esse documento assinado e as cópias do CPF e CNPJ para "Av. das Nações Unidas, 11541, 7° andar - 04578-000 - São Paulo - SP" com o assunto "Transferência de Domínio" aos cuidados de Hostmaster.
Depois é só esperar.
Att,
Adriano Schmidt
1) Preencher esse formulário: http://registro.br/cgi-bin/nicbr/transferencia_de_dominio
2) Validar se todos os dados no documento gerado no formulário estão corretos
3) Ir ao cartório para assinar o documento gerado no formulário reconhecendo firma.
4) Fazer cópia (xerox) de algum documento que tenha o CPF (Identidade ou Carteira de motorista) do titular atual
5) Fazer cópia (xerox) do cartão de CNPJ da empresa
6) Ir ao correio e enviar esse documento assinado e as cópias do CPF e CNPJ para "Av. das Nações Unidas, 11541, 7° andar - 04578-000 - São Paulo - SP" com o assunto "Transferência de Domínio" aos cuidados de Hostmaster.
Destinatário:
A/C Hostmaster - Registro.br
Assunto: Transferência de domínio
Av. das Nações Unidas, 11541, 7° andar
04578-000 São Paulo - SP
Depois é só esperar.
Att,
Adriano Schmidt
sábado, 17 de setembro de 2016
Como escrever termos de uso e política de privacidade?
Fala pessoal...
Hoje precisei escrever um termo de uso e uma política de privacidade... vou falar pra vocês como funciona isso...
Por quê?
É muito importante um e-commerce ou uma app ter um "termos de uso" e "politíca de privacidade" para evitar processos e outros problemas....
O que é?
Resumindo os conceitos:
Termos de uso são tudo que a empresa e o usuário, devem, podem, não podem fazer...
Política de privacidade fala dos dados que você coleta do usuário e o que você faz com eles.
Mais sobre os conceitos: http://www.startupblogbrazil.com/2013/05/a-importancia-dos-termos-de-uso-e-da_17.html
Como fazer?
Para gerar esses documentos tem alguns geradores na internet, por exemplo:
Gerar termos de uso:
https://pt.shopify.com/ferramentas/gerador-politica-de-privacidade/termos-condicoes
Gerar política de privacidade:
https://pt.shopify.com/ferramentas/gerador-politica-de-privacidade
Mas é muito importante você ler esses documentos gerados e alterar o que você achar necessário.
Depois disso veja esses documentos dos seus concorrentes ou empresas do mesmo setor para pegar mais ideias e complementar os seus documentos.
É de extrema importância que um advogado revise esses documentos!!!
É isso pessoal, abraço!!
Adriano Schmidt
Hoje precisei escrever um termo de uso e uma política de privacidade... vou falar pra vocês como funciona isso...
Por quê?
É muito importante um e-commerce ou uma app ter um "termos de uso" e "politíca de privacidade" para evitar processos e outros problemas....
O que é?
Resumindo os conceitos:
Termos de uso são tudo que a empresa e o usuário, devem, podem, não podem fazer...
Política de privacidade fala dos dados que você coleta do usuário e o que você faz com eles.
Mais sobre os conceitos: http://www.startupblogbrazil.com/2013/05/a-importancia-dos-termos-de-uso-e-da_17.html
Como fazer?
Para gerar esses documentos tem alguns geradores na internet, por exemplo:
Gerar termos de uso:
https://pt.shopify.com/ferramentas/gerador-politica-de-privacidade/termos-condicoes
Gerar política de privacidade:
https://pt.shopify.com/ferramentas/gerador-politica-de-privacidade
Mas é muito importante você ler esses documentos gerados e alterar o que você achar necessário.
Depois disso veja esses documentos dos seus concorrentes ou empresas do mesmo setor para pegar mais ideias e complementar os seus documentos.
É de extrema importância que um advogado revise esses documentos!!!
É isso pessoal, abraço!!
Adriano Schmidt
terça-feira, 13 de setembro de 2016
Load balancer com WildFly 10
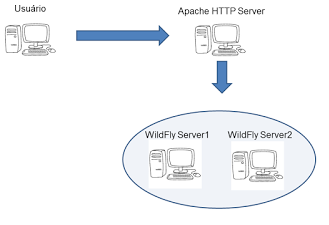
Esse passo a passo mostra como montar um ambiente com um Apache HTTP Server como loadbalancer e vários WildFly 10 atrás utilizando sempre o modo standalone.
Bom, trabalho com JBoss/WIldFly desde a versão 3 e já montei ambientes load balancer e cluster em mais de 20 ambientes... Esse mês montei novamente utilizando o WildFly 10 para um cliente que estou dando consultoria.
Antes de mais nada agradeço a todos do JBug Brasil. Sem a galera desse grupo eu não saberia nem iniciar o WildFly :) Entrem lá, recomendo!
O ambiente será assim:

Standalone ou domain?
Resolvi usar o modo standalone pois acredito que o modo domain adiciona um pouco mais de complexidade que não é necessária para ambientes com poucos servidores WildFly....
o domain serve apenas para centralizar as configurações em uma máquina só... caso queira fazer usando o modo domain, basta seguir esse tutorial e depois alterar para o modo domain....
Load balancer e/ou cluster
Aqui mostro apenas o como fazer um Load Balancer... não mostro como fazer um cluster... mas em muitos (talvez na maioria) dos ambientes, o cluster não é necessário....
O Load balancer serve para permitir escalabilidade... então atrás do Apache vai ter vários WildFly e você pode adicionar mais caso necessário (caso aumente o número de usuários por exemplo)
O Load balancer serve para redundância... se cair um WildFly, outro WildFly vai assumir....
O cluster serve para permitir o compartilhamento de dados de sessão.. por exemplo... no load balancer se vc estiver logado e de repente o WildFly cair, outro WildFly vai assumir, mas você voltará para a tela de login e terá q fazer login de novo... pois dados de sessão não são compartilhados no load balancer....
Para permitir que o usuário continue logado, você teria que ter um cluster...
Como os WildFly não vão cair o tempo inteiro... e se quando cair não for um problema tão grande o usuário ter q fazer login de novo... você não precisa de cluster....
Se você quiser fazer um cluster tudo bem.... não é muuuito dificil, é só seguir esse tutorial e depois alterar mais algumas coisinhas para implementar o cluster, mas não vou mostrar isso neste post...
Ahhh... E caso você esteja usando Amazon ou Digital Ocean... fazer um cluster vai ser um pouco mais difícil pois eles não permitem multicast (q é como as máquinas do cluster se comunicam) e você teria que fazer isso de outra forma... o q não é tããão simples...
Post passo-a-passo
Talvez (ou não) vc esteja se perguntando:
Não! Esse passo-a-passo provavelmente não vai estar 100% claro e talvez falte algum detalhe... Foram anotações que fiz quando estava montando esse ambiente...
Não achei nenhum passo-a-passo mostrando como montar um load balancer com WildFly 10... por isso resolvi postar aqui mesmo que falte algum detalhe...
Até pq quando você for usar talvez vc use alguma versão diferente do que usei ou talvez seja diferente na sua infra ou no seu S.O.
Já montei load balancers e clusters em mais de 20 ambientes... e todas as vezes deu algum problema diferente...
Acredito que é útil sim! talvez vc vai ter alguma dificuldade em algum ponto... aí vc abre um chamado no JBug Brasil e eu e outros caras que são bem legais vamos tentar te ajudar.
Vamos lá!
Você precisará de 3 máquinas:
- maq01: Apache HTTP Server
- maq02: WildFly Server1
- maq03: WildFly Server2
Sistema operacional
Sugiro o uso do sistema operacional RHEL (Red Hat Entrerprise Linux) ou CentOS (que é igual ao RHEL só que da comunidade).
Mas já implantei isso no Ubuntu também.
No Windows deve dar também... mas esse post vai ser todo focado em linux...
Em todas as máquinas faça esses passos:
- Configure a rede conforme desejado:
/etc/init.d/network stop
vi /etc/sysconfig/network-scripts/ifcfg-eth0
vi /etc/sysconfig/network
vi /etc/resolv.conf
/etc/init.d/network start
- Teste se a rede está OK
ping www.google.com
ifconfig
Maq01 - Apache HTTP Server
Documentação complementar:
https://docs.jboss.org/mod_cluster/1.1.0/html/native.config.html
https://httpd.apache.org/docs/2.4/howto/access.html
Apache 2.2
Aqui vou falar como implantar com o Apache 2.2... mais pra baixo comento como é com o Apache 2.4
yum install httpd httpd-devel apr-devel openssl-devel mod_ssl -y
sudo service httpd start
- Acesse no browser de sua máquina e verifique se o Apache HTTP Server está no ar, só acessar pelo ip: http://<ip da maquina>
- Baixe o mod_cluster (sempre utilize a versão mais atual ao invés de usar o comando abaixo, procure em http://mod-cluster.jboss.org/)
wget http://downloads.jboss.org/mod_cluster//1.3.1.Final/linux-x86_64/mod_cluster-1.3.1.Final-linux2-x64-so.tar.gz
tar -zxvf mod_cluster-1.3.1.Final-linux2-x64-so.tar.gz
cp mod_advertise.so /etc/httpd/modules/
cp mod_manager.so /etc/httpd/modules/
cp mod_proxy_cluster.so /etc/httpd/modules/
cp mod_cluster_slotmem.so /etc/httpd/modules/
- Comente a linha do mod_proxy_balancer pois será usado o mod_cluster
cd /etc/httpd/conf.modules.d
vi 00-proxy.conf
- A linha deve ficar assim:
#LoadModule proxy_balancer_module modules/mod_proxy_balancer.so
- Crie e adicione o conteúdo do arquivo mod_cluster.conf
cd /etc/httpd/conf.d/
touch mod_cluster.conf
vi mod_cluster.conf
LoadModule cluster_slotmem_module modules/mod_cluster_slotmem.so
LoadModule manager_module modules/mod_manager.so
LoadModule proxy_cluster_module modules/mod_proxy_cluster.so
LoadModule advertise_module modules/mod_advertise.so
MemManagerFile /var/cache/mod_cluster
Maxcontext 100
Maxnode 100
Maxhost 100
<VirtualHost *:80>
<Directory />
Order deny,allow
Allow from all
</Directory>
<Location /mod_cluster_manager>
SetHandler mod_cluster-manager
#Order deny,allow
#Deny from all
#Allow from all
AuthType Basic
AuthName "MCM"
AuthUserFile /etc/modclusterpassword
Require user admin
</Location>
KeepAliveTimeout 60
MaxKeepAliveRequests 0
ServerAdvertise Off
EnableMCPMReceive Off
</VirtualHost>
Apache 2.4
Essa semana instalei esse ambiente no Ubuntu e no Apache 2.4... teve algumas diferenças...
Para fazer isso (Apache 2.4 no Ubuntu) usei esse passo-a-passo:
https://symbiotics.co.za/configure-apache-with-mod_cluster-load-balancer-on-ubuntu/
Se acontecer o erro:
apache2: Syntax error on line 140 of /etc/apache2/apache2.conf:
Syntax error on line 3 of /etc/apache2/mods-enabled/proxy_cluster.load:
Cannot load /usr/lib/apache2/modules/mod_proxy_cluster.so into server:
/usr/lib/apache2/modules/mod_proxy_cluster.so: undefined symbol: ap_proxy_hashfunc
A solução é deixar o arquivo "proxy_cluster.load" dessa forma:
LoadModule proxy_module /usr/lib/apache2/modules/mod_proxy.so
LoadModule cluster_slotmem_module /usr/lib/apache2/modules/mod_cluster_slotmem.so
LoadModule manager_module /usr/lib/apache2/modules/mod_manager.so
LoadModule advertise_module /usr/lib/apache2/modules/mod_advertise.so
LoadModule proxy_cluster_module /usr/lib/apache2/modules/mod_proxy_cluster.so
Além disso, aconteceu o erro:
[Thu Aug 25 18:01:33.049309 2016] [proxy:warn] [pid 5911:tid [...] [client 177.101.142.200:58291] AH01144: No protocol handler was valid for the URL /systemprops. If you are using a DSO version of mod_proxy, make sure the proxy submodules are included in the configuration using LoadModule.
Ali onde estou carregando os módulos então tive que adicionar a seguinte linha:
LoadModule proxy_ajp_module /usr/lib/apache2/modules/mod_proxy_ajp.so
Mais detalhes em: https://developer.jboss.org/thread/272092. Agradeço ao Ingo e filippe.spolti do JBug Brasil pela ajuda nesse problema.
Além disso, deu o erro:
2016-08-23 19:38:20,417 ERROR [org.jboss.modcluster] (UndertowEventHandlerAdapter - 1) MODCLUSTER000042: Error null sending INFO command to ip-<IP INTERNO DO APACHE>.sa-east-1.compute.internal/<IP INTERNO DO APACHE>:80, configuration will be reset: null
A solução... meu conf do apache estava assim:
<Directory />
Order deny,allow
Allow from all
</Directory>
Mas na versão Apache 2.4 tem que ser assim:
<Directory />
AllowOverride none
Require all granted
</Directory>
Mais detalhes em: https://developer.jboss.org/thread/272023
- Crie um usuário e senha
htpasswd -c /etc/modclusterpassword admin
- Reinicie o Apache:
sudo service httpd stop
sudo service httpd start
- Teste novamente no browser: http://<ip_da_maquina>
- Teste no browser o mod_cluster: http://<ip_da_maquina>/mod_cluster_manager
Maq02, Maq03
- Instale e configure o Java (Sempre use a versão mais atual)
Aqui está um exemplo de como instalar (no caso Java 7, mas use o 8), mas pode fazer como achar melhor.
wget --no-check-certificate --no-cookies --header "Cookie: oraclelicense=accept-securebackup-cookie" http://download.oracle.com/otn-pub/java/jdk/7u79-b15/jdk-7u79-linux-x64.rpm
rpm -Uvh jdk-7u79-linux-x64.rpm
alternatives --install /usr/bin/java java /usr/java/latest/jre/bin/java 200000
alternatives --install /usr/bin/javaws javaws /usr/java/latest/jre/bin/javaws 200000
alternatives --install /usr/bin/javac javac /usr/java/latest/bin/javac 200000
alternatives --install /usr/bin/jar jar /usr/java/latest/bin/jar 200000
- Instale o WildFly (Sempre baixe a versão mais atual):
Aqui está o 8, mas use o 10 ou superior:
wget http://download.jboss.org/wildfly/8.2.0.Final/wildfly-8.2.0.Final.zip
yum install unzip
unzip wildfly-8.2.0.Final.zip -d /opt/
ln -s /opt/wildfly-8.2.0.Final /opt/wildfly
- Configure um usuário no linux:
groupadd wildfly
useradd -s /bin/bash -d /home/wildfly -m -g wildfly wildfly
chown -R wildfly:wildfly /opt/wildfly-8.2.0.Final
chown -h wildfly:wildfly /opt/wildfly
sudo vi /etc/sudoers
wildfly ALL=(ALL) NOPASSWD:ALL
passwd wildfly
su wildfly
- Inicie o WildFly rodando o standalone.sh da pasta bin passando como parâmetro o profile full-ha
./standalone.sh -server-config=standalone-full-ha.xml
- Veja no log se não deu erros
vi /opt/wildfly/standalone/log/server.log
- Pare o WildFly
- Adicione as linhas de JAVA_OPTS:
vi /opt/wildfly/bin/standalone.conf
JAVA_OPTS="$JAVA_OPTS -Djboss.bind.address=<IP MAQUINA>"
Ao invés de IP da máquina você pode usar 0.0.0.0 que é mais genérico
- Configure o mod_cluster no WildFly:
- acesse o arquivo standalone-full-ha.xml
- procure o subsystem modcluster e altere o conteúdo dele para:
<mod-cluster-config advertise-socket="modcluster" proxies="apache1" advertise="false" sticky-session="true" load-balancing-group="arquitetura" connector="ajp">
<dynamic-load-provider>
<load-metric type="cpu"/>
</dynamic-load-provider>
</mod-cluster-config>
-dentro do seu socket-binding-group, você deve colocar isso:
<outbound-socket-binding name="apache1">
<remote-destination host="<IP INTERNO DO APACHE>" port="80"/>
</outbound-socket-binding>
Mais sobre isso: https://developer.jboss.org/thread/272022
- Inicie o WildFly
./standalone.sh -server-config=standalone-full-ha.xml
- Faça deploy de uma aplicação de testes
- Faça o deploy da aplicação systemprops jogando o war na pasta deployments do WildFly: https://dl.dropboxusercontent.com/u/8155843/TDC%20Floripa%202015/systemprops.war
Teste o load balancer
1) Acesse via broser a aplicação pelo apache http server: http://<ip_do_apache>/systemprops
2) A aplicação mostrará em qual host você vai estar: arquitetura-1 ou arquitetura-2. Vai depender de onde o loadbalancer te direcionou
3) Vá até a máquina que você foi direcionado (arquitetura-1 por exemplo) e pare o WildFly
4) Acesse a mesma URL e veja que você foi redirecionado para o arquitetura-2, ou seja, o loadbalancer está funcinando
5) Suba novamente o wildfly
Segurança
- Nunca inicie nada como root
- Não deixe acessível na web o servidor onde está o WildFly (configuração de infra). Resumindo, você não pode conseguir pingar o servidor onde está o WildFly, pois só o servidor do Apache deve estar disponível.
- Use SSL
- Permita o acesso ao mod cluster manager apenas na rede interna (melhor opção) ou apenas para um determinado IP. Algo como:
<Location /mod_cluster_manager>
SetHandler mod_cluster-manager
Order deny,allow
Deny from all
Allow from <seu_ip>
AuthType Basic
AuthName "MCM"
AuthUserFile /etc/modclusterpassword
Require user admin
</Location>
Mais sobre segurança em: https://developer.jboss.org/thread/258299
Perfomance
- Com Java 8 já vai aumentar muuuito a performance comparado com versões anteriores..
- o load balancer é bom para performance pois vai distribuir os acessos deixando tudo mais rápido...
- gzip compression no Apache é essencial
- Configure xms e xmx...
- faça testes de desempenho e utilize ferramentas de monitoramento: http://localhost8080.blogspot.com.br/2016/07/monitorar-ambiente-infra-e-jboss-wildfly.html
- Tuning: http://localhost8080.blogspot.com.br/2014/06/tunning-de-aplicacoes-java.html
Integração contínua
Use! :)
Consultoria:
Lembrando que se precisar dou consultorias nesse assunto e também em questões como performance, arquitetura, integração contínua, montagem de ambientes com load balancer e cluster, etc... Só entrar em contato: adriano@localhost8080.com.br
Abraço!
Adriano Schmidt
Bom, trabalho com JBoss/WIldFly desde a versão 3 e já montei ambientes load balancer e cluster em mais de 20 ambientes... Esse mês montei novamente utilizando o WildFly 10 para um cliente que estou dando consultoria.
Antes de mais nada agradeço a todos do JBug Brasil. Sem a galera desse grupo eu não saberia nem iniciar o WildFly :) Entrem lá, recomendo!
O ambiente será assim:
Standalone ou domain?
Resolvi usar o modo standalone pois acredito que o modo domain adiciona um pouco mais de complexidade que não é necessária para ambientes com poucos servidores WildFly....
o domain serve apenas para centralizar as configurações em uma máquina só... caso queira fazer usando o modo domain, basta seguir esse tutorial e depois alterar para o modo domain....
Load balancer e/ou cluster
Aqui mostro apenas o como fazer um Load Balancer... não mostro como fazer um cluster... mas em muitos (talvez na maioria) dos ambientes, o cluster não é necessário....
O Load balancer serve para permitir escalabilidade... então atrás do Apache vai ter vários WildFly e você pode adicionar mais caso necessário (caso aumente o número de usuários por exemplo)
O Load balancer serve para redundância... se cair um WildFly, outro WildFly vai assumir....
"Tá Adriano, então pra que serve o cluster?"
O cluster serve para permitir o compartilhamento de dados de sessão.. por exemplo... no load balancer se vc estiver logado e de repente o WildFly cair, outro WildFly vai assumir, mas você voltará para a tela de login e terá q fazer login de novo... pois dados de sessão não são compartilhados no load balancer....
Para permitir que o usuário continue logado, você teria que ter um cluster...
Como os WildFly não vão cair o tempo inteiro... e se quando cair não for um problema tão grande o usuário ter q fazer login de novo... você não precisa de cluster....
Se você quiser fazer um cluster tudo bem.... não é muuuito dificil, é só seguir esse tutorial e depois alterar mais algumas coisinhas para implementar o cluster, mas não vou mostrar isso neste post...
Ahhh... E caso você esteja usando Amazon ou Digital Ocean... fazer um cluster vai ser um pouco mais difícil pois eles não permitem multicast (q é como as máquinas do cluster se comunicam) e você teria que fazer isso de outra forma... o q não é tããão simples...
Post passo-a-passo
Talvez (ou não) vc esteja se perguntando:
"Este passo-a-passo é completo e é só seguir que vai dar certo?"
Não! Esse passo-a-passo provavelmente não vai estar 100% claro e talvez falte algum detalhe... Foram anotações que fiz quando estava montando esse ambiente...
Não achei nenhum passo-a-passo mostrando como montar um load balancer com WildFly 10... por isso resolvi postar aqui mesmo que falte algum detalhe...
Até pq quando você for usar talvez vc use alguma versão diferente do que usei ou talvez seja diferente na sua infra ou no seu S.O.
Já montei load balancers e clusters em mais de 20 ambientes... e todas as vezes deu algum problema diferente...
"Tá Adriano, mas se não tá completo então esse post é inútil"
Acredito que é útil sim! talvez vc vai ter alguma dificuldade em algum ponto... aí vc abre um chamado no JBug Brasil e eu e outros caras que são bem legais vamos tentar te ajudar.
Vamos lá!
Você precisará de 3 máquinas:
- maq01: Apache HTTP Server
- maq02: WildFly Server1
- maq03: WildFly Server2
Sistema operacional
Sugiro o uso do sistema operacional RHEL (Red Hat Entrerprise Linux) ou CentOS (que é igual ao RHEL só que da comunidade).
Mas já implantei isso no Ubuntu também.
No Windows deve dar também... mas esse post vai ser todo focado em linux...
Em todas as máquinas faça esses passos:
- Configure a rede conforme desejado:
/etc/init.d/network stop
vi /etc/sysconfig/network-scripts/ifcfg-eth0
vi /etc/sysconfig/network
vi /etc/resolv.conf
/etc/init.d/network start
- Teste se a rede está OK
ping www.google.com
ifconfig
Maq01 - Apache HTTP Server
Documentação complementar:
https://docs.jboss.org/mod_cluster/1.1.0/html/native.config.html
https://httpd.apache.org/docs/2.4/howto/access.html
Apache 2.2
Aqui vou falar como implantar com o Apache 2.2... mais pra baixo comento como é com o Apache 2.4
yum install httpd httpd-devel apr-devel openssl-devel mod_ssl -y
sudo service httpd start
- Acesse no browser de sua máquina e verifique se o Apache HTTP Server está no ar, só acessar pelo ip: http://<ip da maquina>
- Baixe o mod_cluster (sempre utilize a versão mais atual ao invés de usar o comando abaixo, procure em http://mod-cluster.jboss.org/)
wget http://downloads.jboss.org/mod_cluster//1.3.1.Final/linux-x86_64/mod_cluster-1.3.1.Final-linux2-x64-so.tar.gz
tar -zxvf mod_cluster-1.3.1.Final-linux2-x64-so.tar.gz
cp mod_advertise.so /etc/httpd/modules/
cp mod_manager.so /etc/httpd/modules/
cp mod_proxy_cluster.so /etc/httpd/modules/
cp mod_cluster_slotmem.so /etc/httpd/modules/
- Comente a linha do mod_proxy_balancer pois será usado o mod_cluster
cd /etc/httpd/conf.modules.d
vi 00-proxy.conf
- A linha deve ficar assim:
#LoadModule proxy_balancer_module modules/mod_proxy_balancer.so
- Crie e adicione o conteúdo do arquivo mod_cluster.conf
cd /etc/httpd/conf.d/
touch mod_cluster.conf
vi mod_cluster.conf
LoadModule cluster_slotmem_module modules/mod_cluster_slotmem.so
LoadModule manager_module modules/mod_manager.so
LoadModule proxy_cluster_module modules/mod_proxy_cluster.so
LoadModule advertise_module modules/mod_advertise.so
MemManagerFile /var/cache/mod_cluster
Maxcontext 100
Maxnode 100
Maxhost 100
<VirtualHost *:80>
<Directory />
Order deny,allow
Allow from all
</Directory>
<Location /mod_cluster_manager>
SetHandler mod_cluster-manager
#Order deny,allow
#Deny from all
#Allow from all
AuthType Basic
AuthName "MCM"
AuthUserFile /etc/modclusterpassword
Require user admin
</Location>
KeepAliveTimeout 60
MaxKeepAliveRequests 0
ServerAdvertise Off
EnableMCPMReceive Off
</VirtualHost>
Apache 2.4
Essa semana instalei esse ambiente no Ubuntu e no Apache 2.4... teve algumas diferenças...
Para fazer isso (Apache 2.4 no Ubuntu) usei esse passo-a-passo:
https://symbiotics.co.za/configure-apache-with-mod_cluster-load-balancer-on-ubuntu/
Se acontecer o erro:
apache2: Syntax error on line 140 of /etc/apache2/apache2.conf:
Syntax error on line 3 of /etc/apache2/mods-enabled/proxy_cluster.load:
Cannot load /usr/lib/apache2/modules/mod_proxy_cluster.so into server:
/usr/lib/apache2/modules/mod_proxy_cluster.so: undefined symbol: ap_proxy_hashfunc
A solução é deixar o arquivo "proxy_cluster.load" dessa forma:
LoadModule proxy_module /usr/lib/apache2/modules/mod_proxy.so
LoadModule cluster_slotmem_module /usr/lib/apache2/modules/mod_cluster_slotmem.so
LoadModule manager_module /usr/lib/apache2/modules/mod_manager.so
LoadModule advertise_module /usr/lib/apache2/modules/mod_advertise.so
LoadModule proxy_cluster_module /usr/lib/apache2/modules/mod_proxy_cluster.so
Além disso, aconteceu o erro:
[Thu Aug 25 18:01:33.049309 2016] [proxy:warn] [pid 5911:tid [...] [client 177.101.142.200:58291] AH01144: No protocol handler was valid for the URL /systemprops. If you are using a DSO version of mod_proxy, make sure the proxy submodules are included in the configuration using LoadModule.
Ali onde estou carregando os módulos então tive que adicionar a seguinte linha:
LoadModule proxy_ajp_module /usr/lib/apache2/modules/mod_proxy_ajp.so
Mais detalhes em: https://developer.jboss.org/thread/272092. Agradeço ao Ingo e filippe.spolti do JBug Brasil pela ajuda nesse problema.
Além disso, deu o erro:
2016-08-23 19:38:20,417 ERROR [org.jboss.modcluster] (UndertowEventHandlerAdapter - 1) MODCLUSTER000042: Error null sending INFO command to ip-<IP INTERNO DO APACHE>.sa-east-1.compute.internal/<IP INTERNO DO APACHE>:80, configuration will be reset: null
A solução... meu conf do apache estava assim:
<Directory />
Order deny,allow
Allow from all
</Directory>
Mas na versão Apache 2.4 tem que ser assim:
<Directory />
AllowOverride none
Require all granted
</Directory>
Mais detalhes em: https://developer.jboss.org/thread/272023
- Crie um usuário e senha
htpasswd -c /etc/modclusterpassword admin
- Reinicie o Apache:
sudo service httpd stop
sudo service httpd start
- Teste novamente no browser: http://<ip_da_maquina>
- Teste no browser o mod_cluster: http://<ip_da_maquina>/mod_cluster_manager
Maq02, Maq03
- Instale e configure o Java (Sempre use a versão mais atual)
Aqui está um exemplo de como instalar (no caso Java 7, mas use o 8), mas pode fazer como achar melhor.
wget --no-check-certificate --no-cookies --header "Cookie: oraclelicense=accept-securebackup-cookie" http://download.oracle.com/otn-pub/java/jdk/7u79-b15/jdk-7u79-linux-x64.rpm
rpm -Uvh jdk-7u79-linux-x64.rpm
alternatives --install /usr/bin/java java /usr/java/latest/jre/bin/java 200000
alternatives --install /usr/bin/javaws javaws /usr/java/latest/jre/bin/javaws 200000
alternatives --install /usr/bin/javac javac /usr/java/latest/bin/javac 200000
alternatives --install /usr/bin/jar jar /usr/java/latest/bin/jar 200000
- Instale o WildFly (Sempre baixe a versão mais atual):
Aqui está o 8, mas use o 10 ou superior:
wget http://download.jboss.org/wildfly/8.2.0.Final/wildfly-8.2.0.Final.zip
yum install unzip
unzip wildfly-8.2.0.Final.zip -d /opt/
ln -s /opt/wildfly-8.2.0.Final /opt/wildfly
- Configure um usuário no linux:
groupadd wildfly
useradd -s /bin/bash -d /home/wildfly -m -g wildfly wildfly
chown -R wildfly:wildfly /opt/wildfly-8.2.0.Final
chown -h wildfly:wildfly /opt/wildfly
sudo vi /etc/sudoers
wildfly ALL=(ALL) NOPASSWD:ALL
passwd wildfly
su wildfly
- Inicie o WildFly rodando o standalone.sh da pasta bin passando como parâmetro o profile full-ha
./standalone.sh -server-config=standalone-full-ha.xml
- Veja no log se não deu erros
vi /opt/wildfly/standalone/log/server.log
- Pare o WildFly
- Adicione as linhas de JAVA_OPTS:
vi /opt/wildfly/bin/standalone.conf
JAVA_OPTS="$JAVA_OPTS -Djboss.bind.address=<IP MAQUINA>"
Ao invés de IP da máquina você pode usar 0.0.0.0 que é mais genérico
- Configure o mod_cluster no WildFly:
- acesse o arquivo standalone-full-ha.xml
- procure o subsystem modcluster e altere o conteúdo dele para:
<mod-cluster-config advertise-socket="modcluster" proxies="apache1" advertise="false" sticky-session="true" load-balancing-group="arquitetura" connector="ajp">
<dynamic-load-provider>
<load-metric type="cpu"/>
</dynamic-load-provider>
</mod-cluster-config>
-dentro do seu socket-binding-group, você deve colocar isso:
<outbound-socket-binding name="apache1">
<remote-destination host="<IP INTERNO DO APACHE>" port="80"/>
</outbound-socket-binding>
Mais sobre isso: https://developer.jboss.org/thread/272022
- Inicie o WildFly
./standalone.sh -server-config=standalone-full-ha.xml
- Faça deploy de uma aplicação de testes
- Faça o deploy da aplicação systemprops jogando o war na pasta deployments do WildFly: https://dl.dropboxusercontent.com/u/8155843/TDC%20Floripa%202015/systemprops.war
Teste o load balancer
1) Acesse via broser a aplicação pelo apache http server: http://<ip_do_apache>/systemprops
2) A aplicação mostrará em qual host você vai estar: arquitetura-1 ou arquitetura-2. Vai depender de onde o loadbalancer te direcionou
3) Vá até a máquina que você foi direcionado (arquitetura-1 por exemplo) e pare o WildFly
4) Acesse a mesma URL e veja que você foi redirecionado para o arquitetura-2, ou seja, o loadbalancer está funcinando
5) Suba novamente o wildfly
Segurança
- Nunca inicie nada como root
- Não deixe acessível na web o servidor onde está o WildFly (configuração de infra). Resumindo, você não pode conseguir pingar o servidor onde está o WildFly, pois só o servidor do Apache deve estar disponível.
- Use SSL
- Permita o acesso ao mod cluster manager apenas na rede interna (melhor opção) ou apenas para um determinado IP. Algo como:
<Location /mod_cluster_manager>
SetHandler mod_cluster-manager
Order deny,allow
Deny from all
Allow from <seu_ip>
AuthType Basic
AuthName "MCM"
AuthUserFile /etc/modclusterpassword
Require user admin
</Location>
Mais sobre segurança em: https://developer.jboss.org/thread/258299
Perfomance
- Com Java 8 já vai aumentar muuuito a performance comparado com versões anteriores..
- o load balancer é bom para performance pois vai distribuir os acessos deixando tudo mais rápido...
- gzip compression no Apache é essencial
- Configure xms e xmx...
- faça testes de desempenho e utilize ferramentas de monitoramento: http://localhost8080.blogspot.com.br/2016/07/monitorar-ambiente-infra-e-jboss-wildfly.html
- Tuning: http://localhost8080.blogspot.com.br/2014/06/tunning-de-aplicacoes-java.html
Integração contínua
Use! :)
Consultoria:
Lembrando que se precisar dou consultorias nesse assunto e também em questões como performance, arquitetura, integração contínua, montagem de ambientes com load balancer e cluster, etc... Só entrar em contato: adriano@localhost8080.com.br
Abraço!
Adriano Schmidt
Publicar ionic na web
Pessoal... dei uma pesquisada aqui sobre usar ionic na web... A ideia é usar o mesmo código da sua app em ionic para publicar na web e os usuários acessarem via browser...
Bom, fonte principal da minha pesquisa foi esse tópico de fórum: https://forum.ionicframework.com/t/deploy-ionic-app-as-a-website/2845/45
Seguem alguns apps funcionando com ionic na web:
Snaphappi
http://app.snaphappi.com/on-the-go.App/#/app/gallery/all/top-picks
Strappd
https://strappd.org/
American Society of Hematology
http://ashpocketguides.hematology.org
https://itunes.apple.com/us/app/ash-pocket-guides/id1055482799?mt=8
https://play.google.com/store/apps/details?id=org.hematology.pocketguides&hl=en
National Marrow Donor Program
http://hct.bethematchclinical.org
https://itunes.apple.com/us/app/transplant-hct-guidelines/id405310144?mt=8
https://play.google.com/store/apps/details?id=com.nmdp.webView&hl=en
Alguns pontos de atenção:
Usar media query para CSS específico para web.. ou seja, crie um arquivo web.css por exemplo e use @media (min-width: 601px) { <seu CSS aqui> }. Nesse arquivo coloque todo o CSS referente à parte web. Se preferir quebrar em mais arquivos, pode fazer tmb, a ideia é usar o media query para coisas específicas de telas grandes.
Tem que trabalhar margens/paddings e tamanhos de fontes... usando percentuais em margem e padding, e "em" ao invés de "px" nos font-size...
Talvez alguns componentes (combobox/componente de data/sliders/toggle) podem não funcionar... Nesse caso teria que usar um outro componente ou se for só estilo corrigir com CSS
Verificar se login vai funcionar bem... JWT..
Onde usar plugin tem q verificar se é celular: if(window.cordova)
Por exemplo se usar push notification vai ter que fazer esse if para o código de push não rodar na web
Se você salva dados no localstorage de forma aberta, e publicar a app na web pode dar problemas, alguém pode alterar dados ali e "hackear" sua aplicação. Para funcionar direto, tem que de alguma forma criptografar os dados salvos e descriptografar quando precisar, ou salvar os dados em outro lugar.
Tem que ter que testar em vários browsers (Teríamos que fazer isso de qualquer forma, mas aqui é pra ver se o ionic tem alguma limitação)
Sugiro testar nesses browsers:
Chrome
Firefox
IE10+
Microsoft Edge 13
Safari
Safari no IPhone
Chrome no Android
Nos browsers que não funcionar e nos demais browsers que não estão na lista acima, você pode sugerir para o usuário baixar/trocar de browser
O scrool pode não funcionar como esperado com o mouse pois o touch é diferente, mas é possível arrumar.
Tecnicamente falando:
Aqui um cara mostra como ele fez pra rodar:
https://forum.ionicframework.com/t/deploy-ionic-app-as-a-website/2845/40
Outro cara q fez algo:
https://github.com/shprink/ionic-cross-platform-boilerplate
Mas talvez só dar ionic serve já é o suficiente (configurando pra usar a porta correta e talvez outros pequenos ajustes):
De qualquer forma recomendo fazer uma POC com sua aplicação para validar...
Agradeço a Rangel Torrezan que me deu a ideia :)
Abraço!
Adriano Schmidt
Bom, fonte principal da minha pesquisa foi esse tópico de fórum: https://forum.ionicframework.com/t/deploy-ionic-app-as-a-website/2845/45
Seguem alguns apps funcionando com ionic na web:
Snaphappi
http://app.snaphappi.com/on-the-go.App/#/app/gallery/all/top-picks
Strappd
https://strappd.org/
American Society of Hematology
http://ashpocketguides.hematology.org
https://itunes.apple.com/us/app/ash-pocket-guides/id1055482799?mt=8
https://play.google.com/store/apps/details?id=org.hematology.pocketguides&hl=en
National Marrow Donor Program
http://hct.bethematchclinical.org
https://itunes.apple.com/us/app/transplant-hct-guidelines/id405310144?mt=8
https://play.google.com/store/apps/details?id=com.nmdp.webView&hl=en
Alguns pontos de atenção:
Usar media query para CSS específico para web.. ou seja, crie um arquivo web.css por exemplo e use @media (min-width: 601px) { <seu CSS aqui> }. Nesse arquivo coloque todo o CSS referente à parte web. Se preferir quebrar em mais arquivos, pode fazer tmb, a ideia é usar o media query para coisas específicas de telas grandes.
Tem que trabalhar margens/paddings e tamanhos de fontes... usando percentuais em margem e padding, e "em" ao invés de "px" nos font-size...
Talvez alguns componentes (combobox/componente de data/sliders/toggle) podem não funcionar... Nesse caso teria que usar um outro componente ou se for só estilo corrigir com CSS
Verificar se login vai funcionar bem... JWT..
Onde usar plugin tem q verificar se é celular: if(window.cordova)
Por exemplo se usar push notification vai ter que fazer esse if para o código de push não rodar na web
Se você salva dados no localstorage de forma aberta, e publicar a app na web pode dar problemas, alguém pode alterar dados ali e "hackear" sua aplicação. Para funcionar direto, tem que de alguma forma criptografar os dados salvos e descriptografar quando precisar, ou salvar os dados em outro lugar.
Tem que ter que testar em vários browsers (Teríamos que fazer isso de qualquer forma, mas aqui é pra ver se o ionic tem alguma limitação)
Sugiro testar nesses browsers:
Chrome
Firefox
IE10+
Microsoft Edge 13
Safari
Safari no IPhone
Chrome no Android
Nos browsers que não funcionar e nos demais browsers que não estão na lista acima, você pode sugerir para o usuário baixar/trocar de browser
O scrool pode não funcionar como esperado com o mouse pois o touch é diferente, mas é possível arrumar.
Tecnicamente falando:
Aqui um cara mostra como ele fez pra rodar:
https://forum.ionicframework.com/t/deploy-ionic-app-as-a-website/2845/40
Outro cara q fez algo:
https://github.com/shprink/ionic-cross-platform-boilerplate
Mas talvez só dar ionic serve já é o suficiente (configurando pra usar a porta correta e talvez outros pequenos ajustes):
De qualquer forma recomendo fazer uma POC com sua aplicação para validar...
Agradeço a Rangel Torrezan que me deu a ideia :)
Abraço!
Adriano Schmidt
Assinar:
Comentários (Atom)
